Telefondan Öğeyi Denetle işlemi yapabilmek için Google Chrome, Mozilla Firefox veya Opera gibi tarayıcılar maalesef yetersiz geliyor. Telefondan Öğeyi Denetle işlemini yapabilmek için Android işletim sistemine sahip bir cihaza HTML Website Inspector isimli uygulamayı yüklemelisiniz (Reklam ve uygulama içi satın alma içerir).
Telefondan Öğeyi Denetle Programı
- Sayfa kaynağını görebilir, içinde arama yapabilir ve düzenleyebilirsiniz
- Denetleme modu ile, herhangi bir elementi düzenleyebilirsiniz.
- Html elementlerini görebilir ve düzenleyebilirsiniz.
- Javascript konsoluna erişebilirsiniz.
- Uygulamayı cihazınıza yükleyin ve açın.
- Uygulamayı, bir tarayıcı olarak kullanın ve düzenlemek istediğiniz web sitesine gidin.
- Sağ üstteki el işaretine tıklayın (tıkladığınızda sarı renk olur) ve ardından da, düzenlemek istediğiniz ögeye tıklayın.
- Ben, “English” yazısını, “Deneme” olarak düzelteceğim. Açılan sayfada, gerekli düzenlemeyi yapıyorum ve sağ üstteki, kırmızı ile işaretlediğimiz butona tıklıyorum:
- Bunun sonucunda, istediğimiz düzenlemeyi yapmış olacağız:
Sayfa Kaynağını Görüntüleme Ve Düzenleme
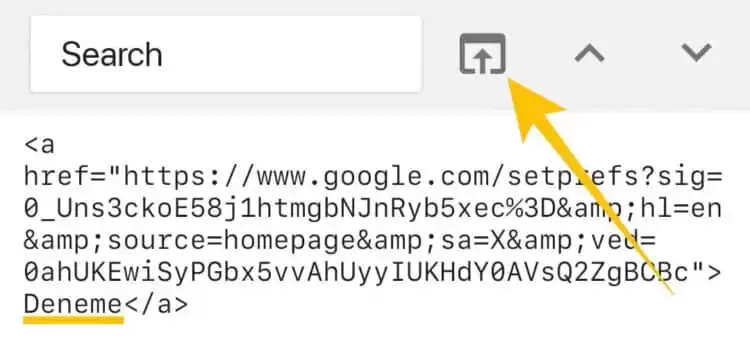
Sayfa kaynağını görüntülemek ve düzenleme yapabilmek için, sağ üstteki menüden, “Edit Page Source” seçeneğine tıklayın. Açılan sayfada, web sitesinin kaynak kodunu görüyor olacaksınız. Arama yapmak için formu kullanıp, yukarı ve aşağı tuşları ile de aradığınızı daha kolay bulabilirsiniz.
Bu şekilde, kolaylıkla telefonda ögeyi denetle yapabilirsiniz.
Chrome Öğeyi Denetle Nasıl Yapılır?
Chrome Öğeyi Denetle işlemi oldukça basit bir işlemdir. Öğeyi Denetle yaparak ilgili web sitesinin mobil versiyonuna, kaynak kodlarına kolay bir şekilde ulaşabilirsiniz. Normalde Chrome’da Öğeyi Denetle işlemi Mouse ile yapılmaktadır. İlgili web sitesinde sağ tıkladıktan sonra en alt bölümde yer alan “İncele” butonuna tıklayarak sayfanın kaynak kodlarına kolay bir şekilde ulaşabilirsiniz.
Chrome Öğeyi Denetle Kısayol
Bu işlemin kısayolu CTRL+Üstkrktr+I tuşudur. Diğer yandan bu işlemi yapmak zor olduğu için Mouse veya “F12” tuşunu bu işlem için kullanabilirsiniz. Öğeyi Denetle yaparak çeşitli kod yığınlarını da çalıştırabilirsiniz. Yukarıdaki görselde de gördüğünüz gibi web sitemizde bu işlemin nasıl olduğunu resimli bir şekilde sizler için anlattık.
iOS’ta Öğeyi Denetle Nasıl Yapılır?
- iOS işletim sisteminde Safari tarayıcısını açın.
- Öğeyi Denetle yapmak istediğiniz siteyi yer imlerine kaydedin.
- Yer imlerine kaydettikten sonra kaydedilen bağlantıya basılı tutun ve düzenle butonuna tıklayın. Karşınıza çıkan iki satırın altına aşağıda yer alan kodları yapıştırın.
javascript:(function(){var a=window.open('about:blank').document;a.write('Source code of '+location.href);a.close();var b=a.body.appendChild(a.createElement('pre'));b.style.overflow='auto';b.style.whiteSpace='pre-wrap';b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();Bu işlemleri yaptıktan sonra siteyi açtığınızda kaynak kodları gözükecektir.
Öğeyi denetle hangi tuş?
Bu işlemin kısayolu CTRL+Üstkrktr+I tuşudur. Diğer yandan bu işlemi yapmak zor olduğu için Mouse veya “F12” tuşunu bu işlem için kullanabilirsiniz.
Öğeyi denetle ne demek?
Öğeyi denetle sayesinde bir web sitesindeki görünümü, CSS ve HTML gibi kodları kolaylıkla değiştirebilirsiniz.